
Compositions with seven notes illustration.
September 30, 2017
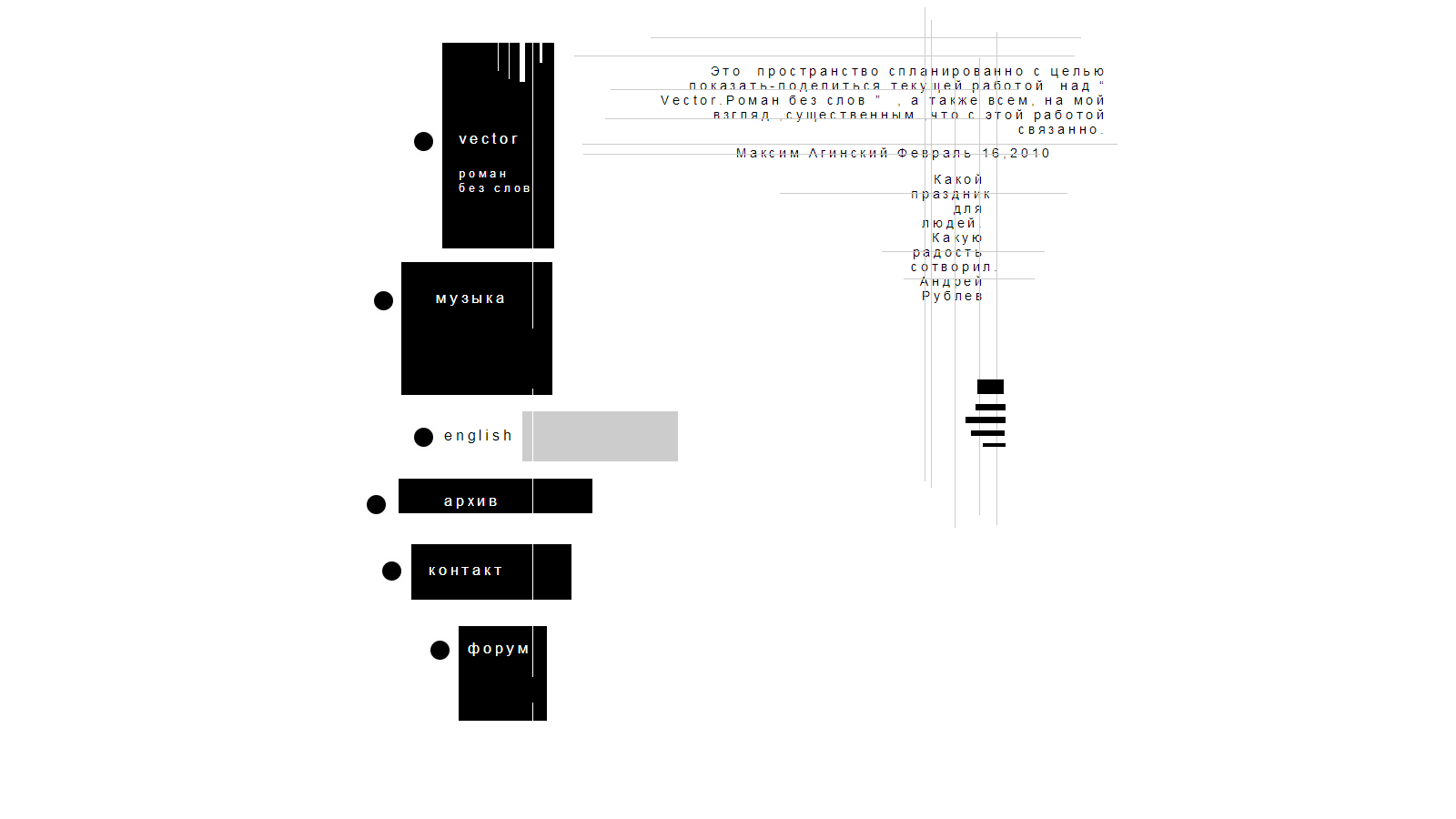
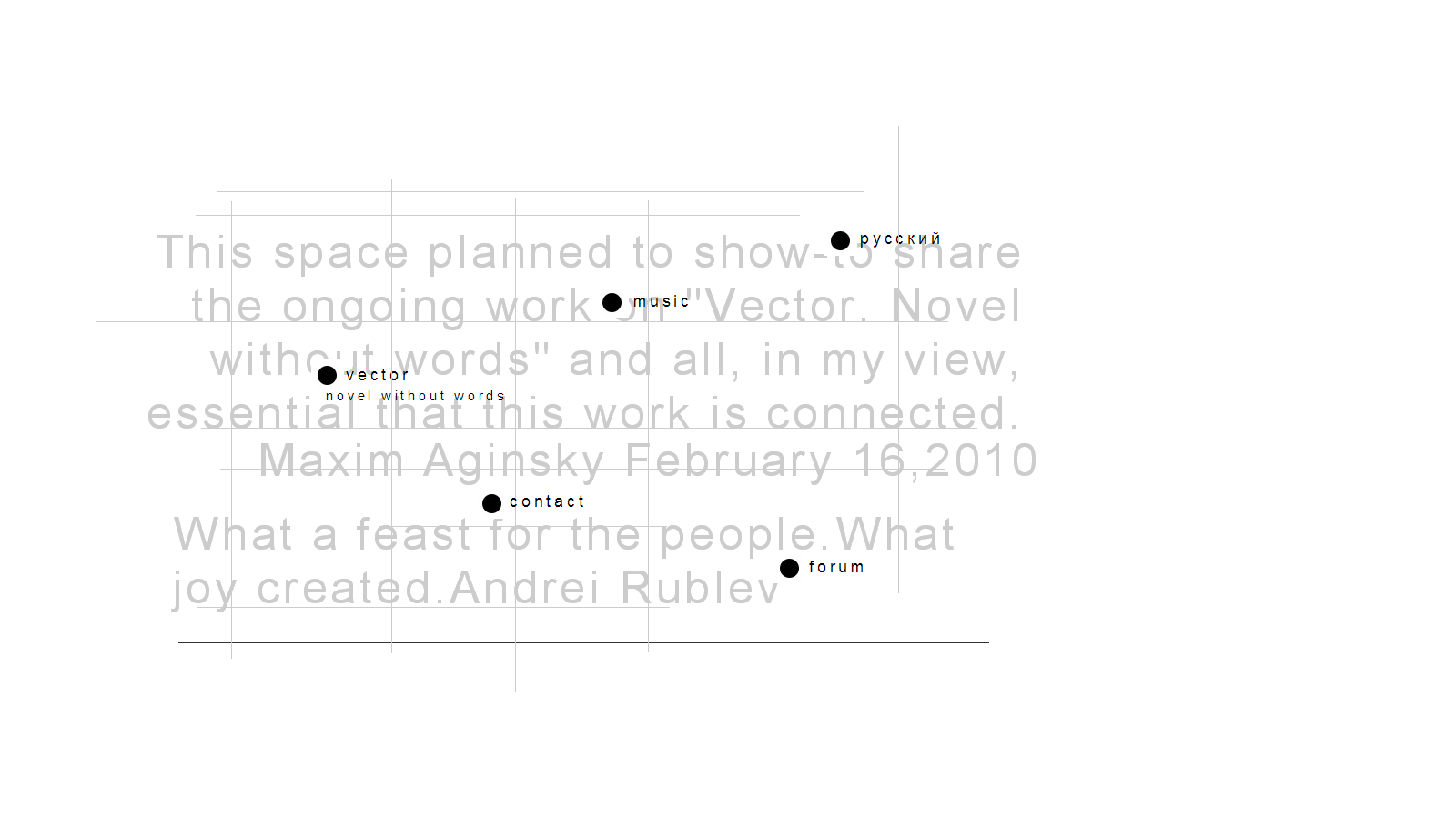
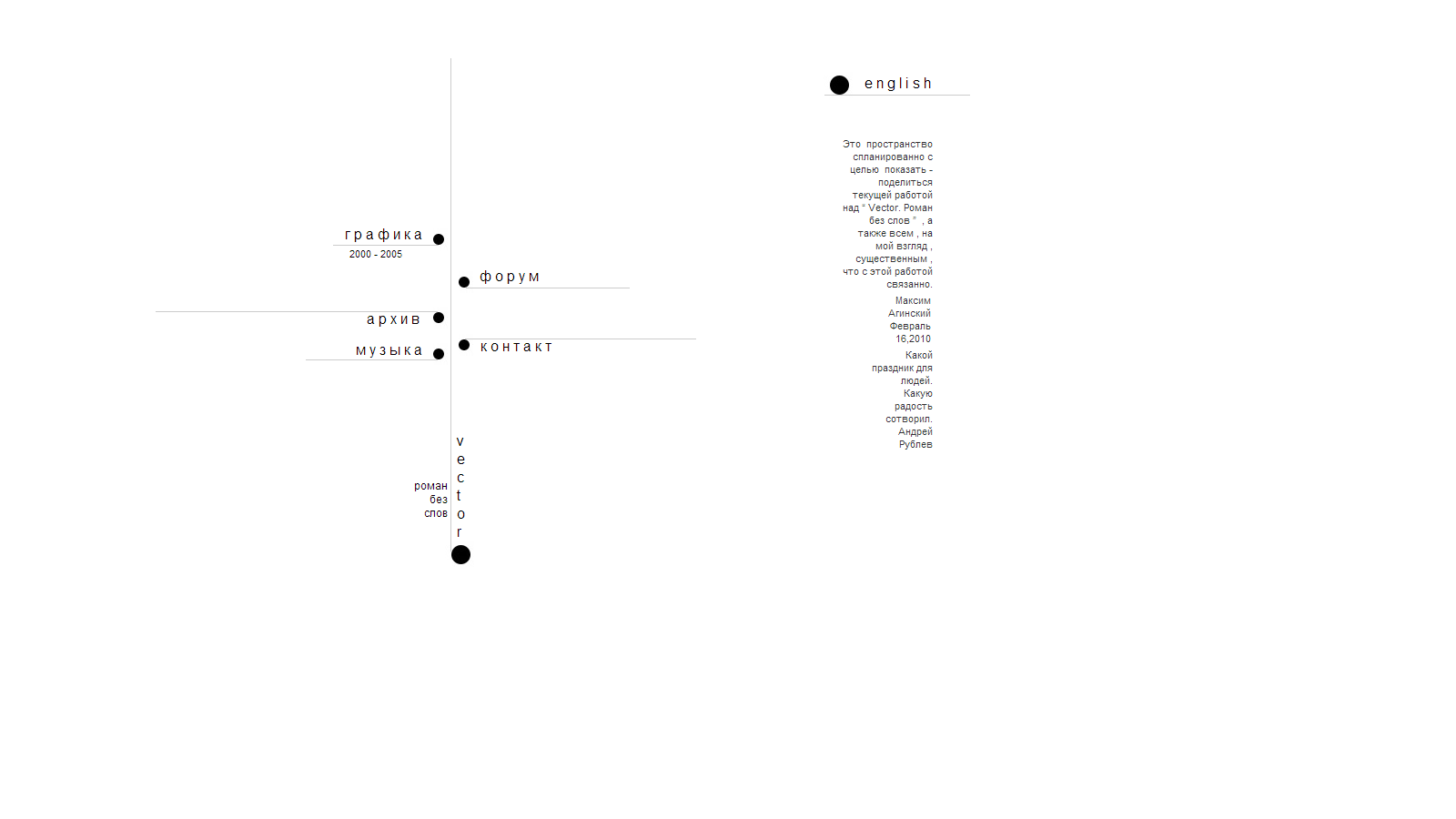
This is a series of design variants of front page I created in November 2010 for my personal web site.
Using the Lego principle
Each of the images bellow I actuality drew-organized using Dreamweaver's visual (WYSIWYG) editor. All lines created in the editor, the only element I used that was not created by Dw is couple PNG images of different points diameter.
The ability to move using the mouse – Lego's interlocking plastic bricks – the objects on page giving you chance to find the perfect position for each element of the page composition. This technique gives you more control over design and as a result more precise implementation of the idea.
But this incredible power of absolute positioning has a weakness – lots of code. In the end of this article you can see the code example of one of the versions. The massive of CSS code absolutely disappointing. But us you will see the Lego Technique still can be successfully used for a model creation and sketches of the website design. Any way the technique allowed me to create this beautiful series, so for me it is prove itself. I am continuing to enjoy the final result of this work – HTML pages or images of the pages.
The Seven Notes Melody
Can the web page that we are looking at in our monitor sing? My answer is – Yes, it can and a beautiful song.
In this series I am working with lines and points – the notes of musical scale.
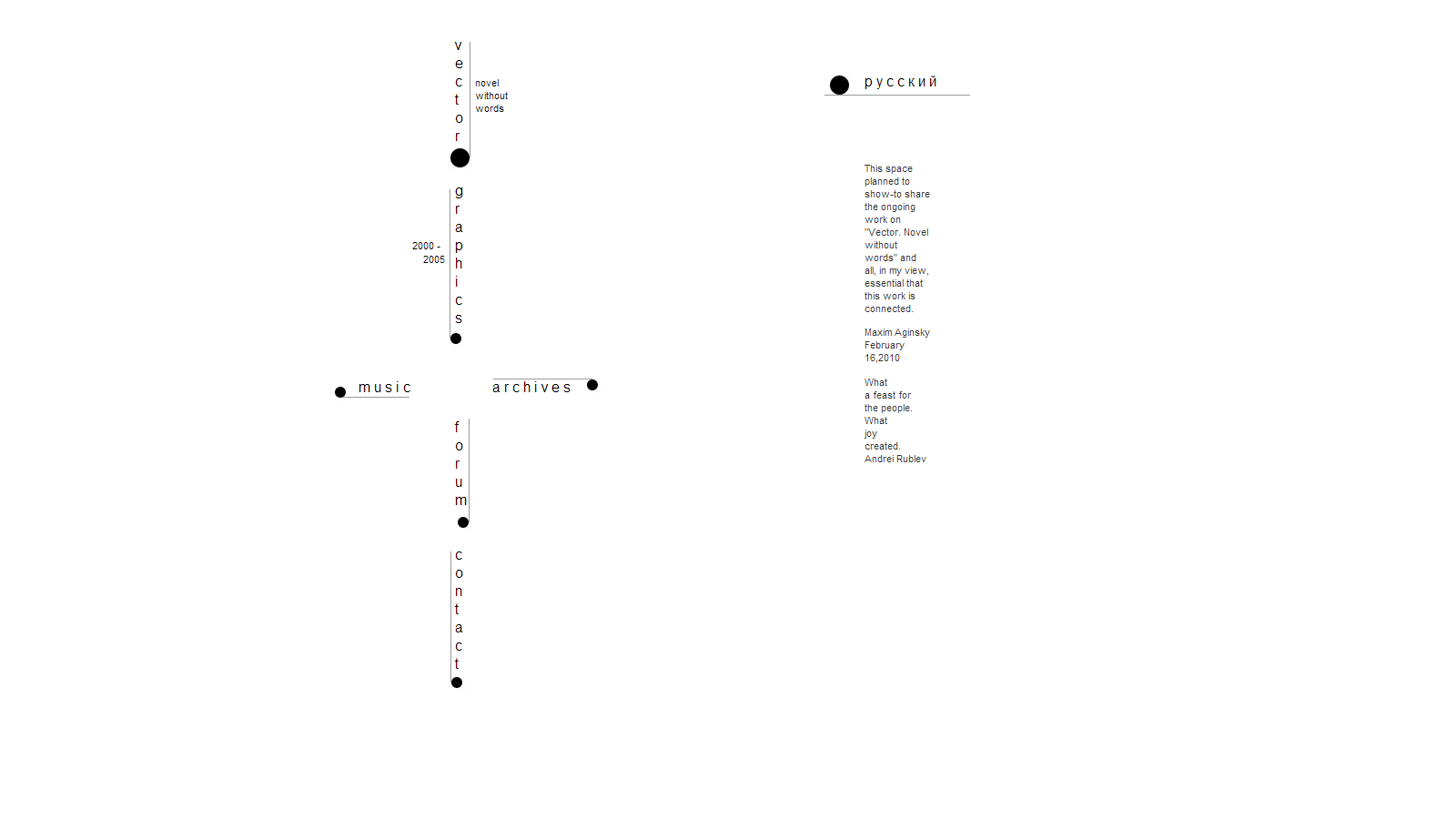
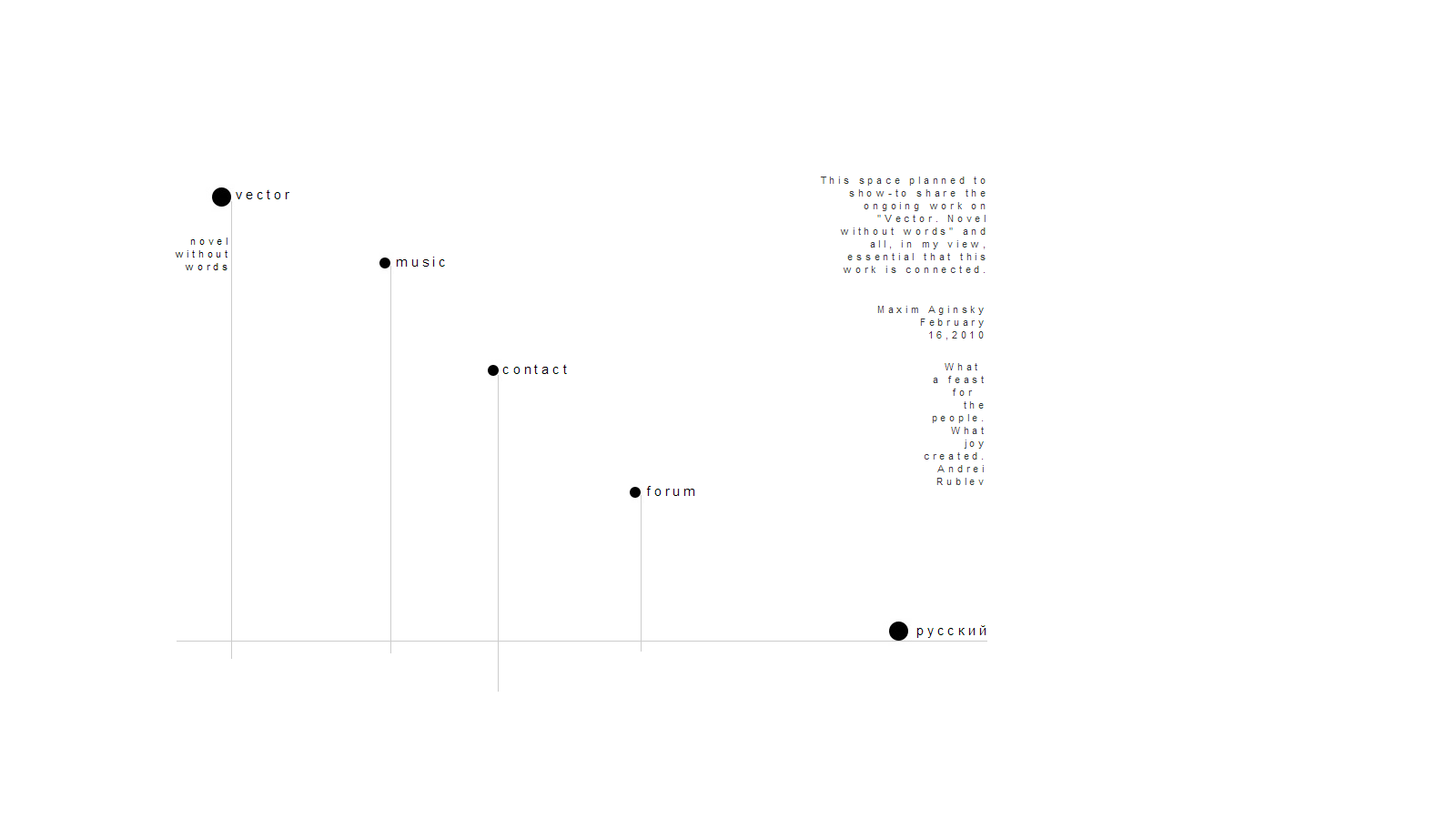
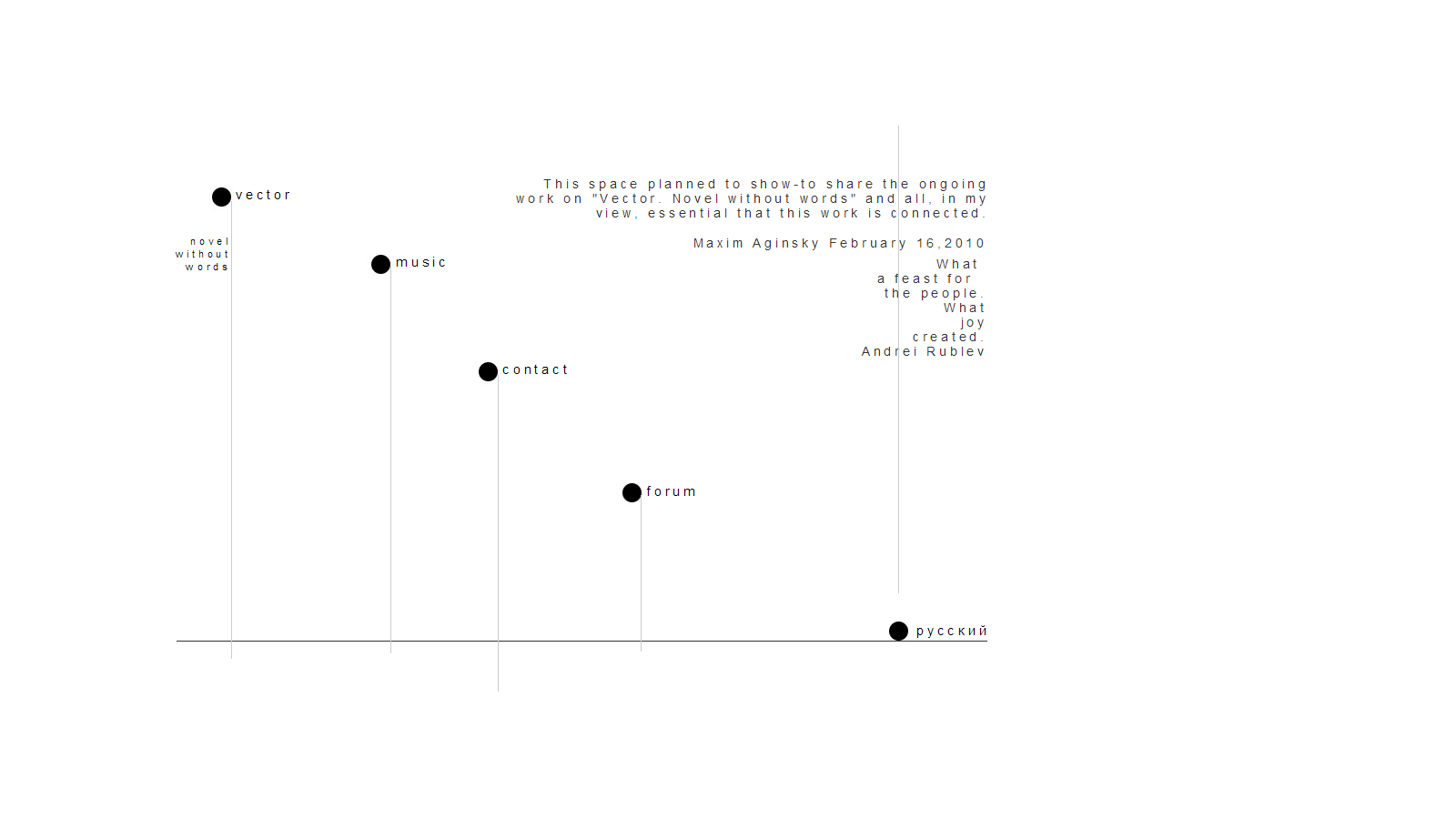
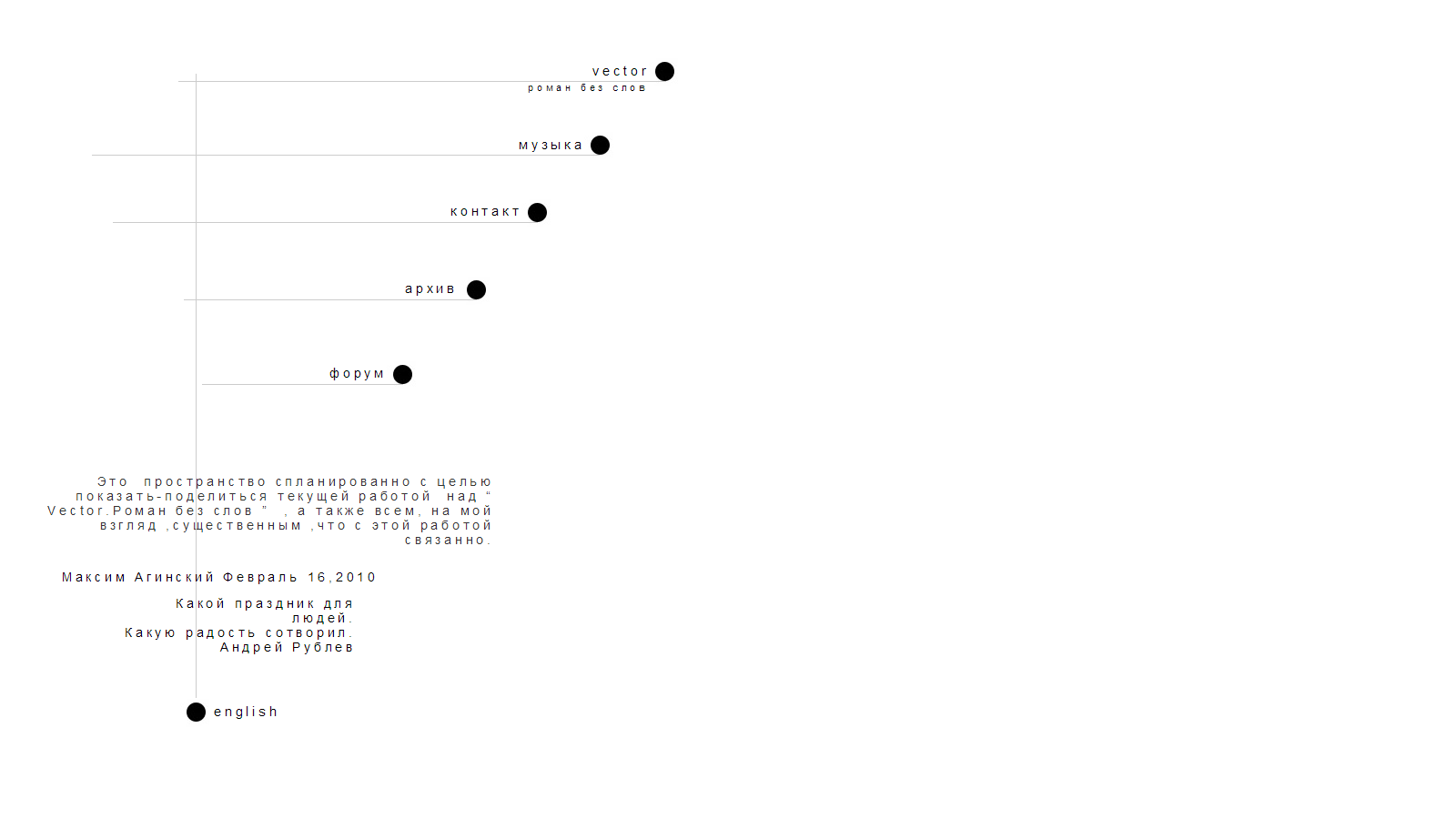
Composition 1

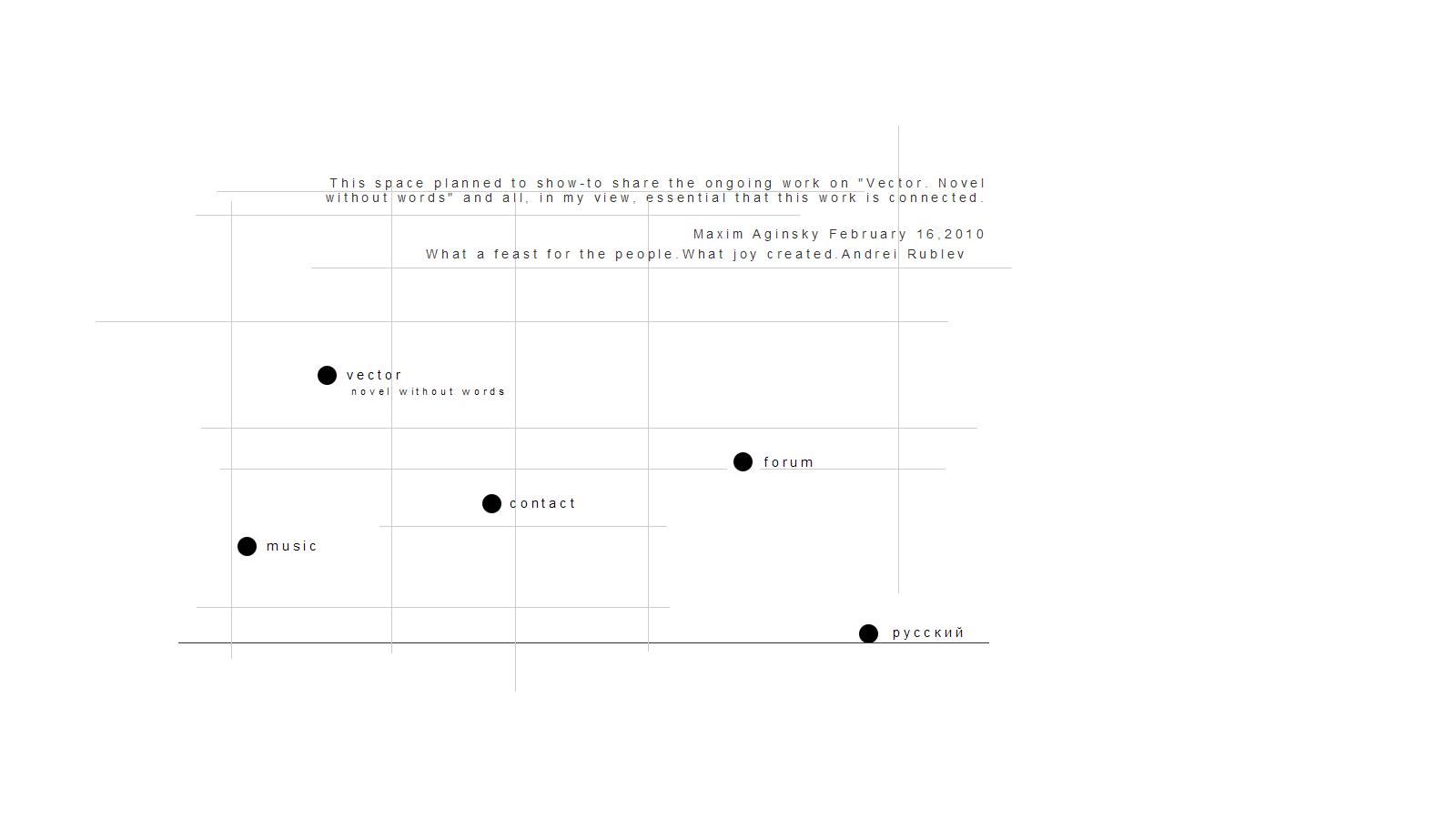
Composition 2



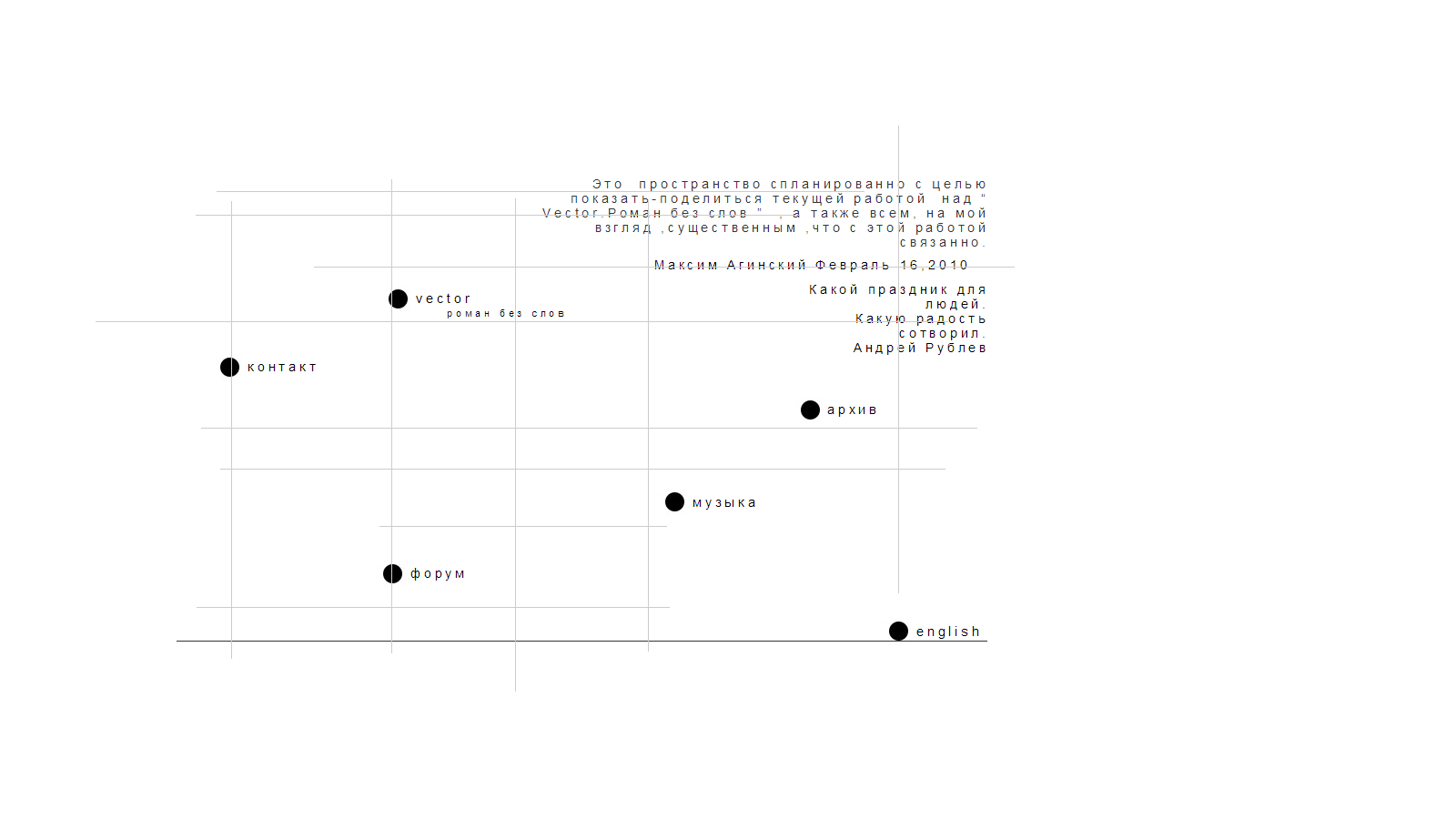
Composition 3


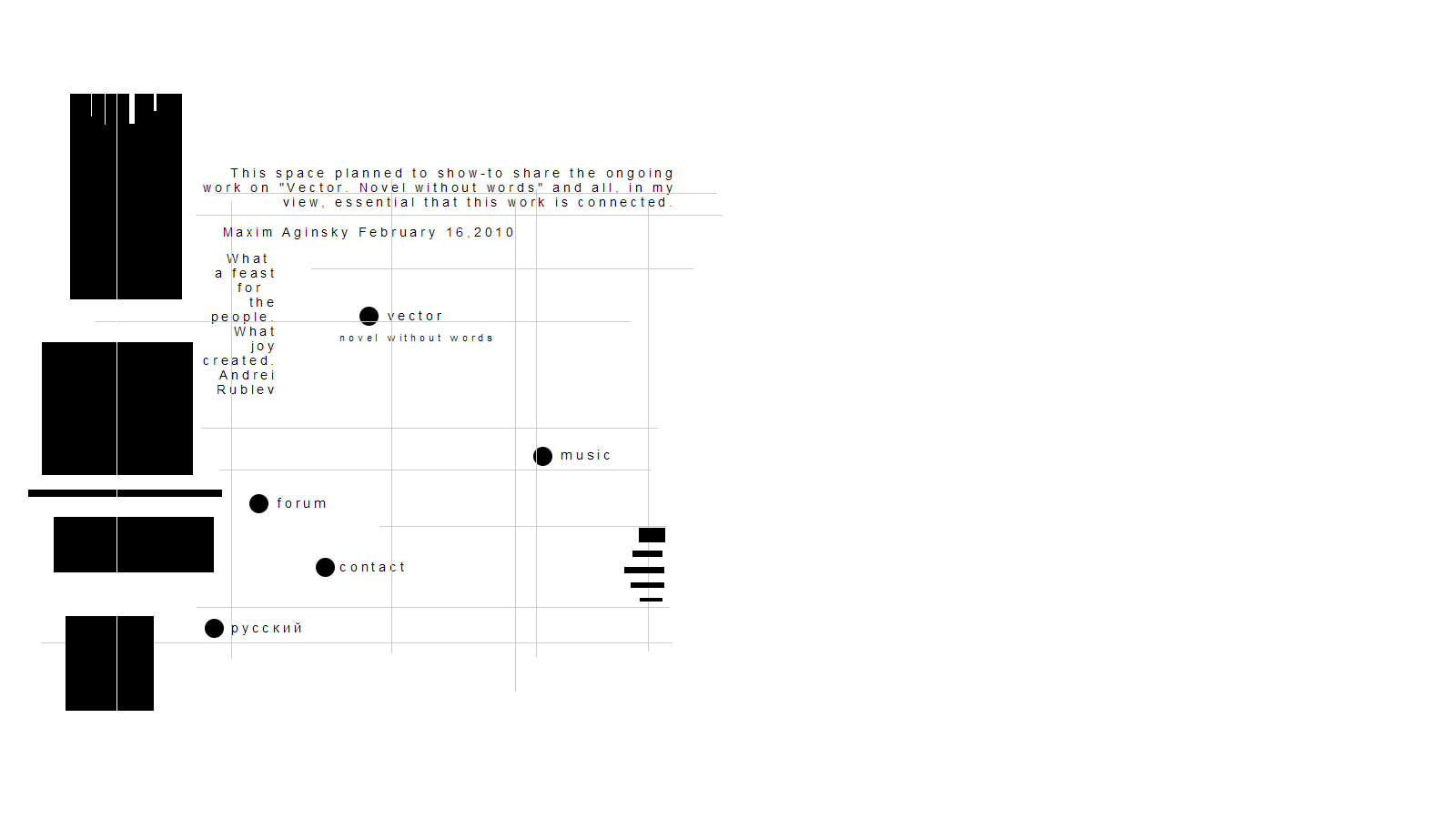
Composition 4


Composition 5

Composition 6

The archive of materials, ideas and versions of design for my personal website can be found on this page.
Drawing with WYSIWYG editor. Code example
There are different ways to create a beautiful web page, this one is not the right one and really not recommended. But I am continuing to repeat, that as an experiment it was very important to me and resultative.
Watch the CODE!
<!DOCTYPE HTML>
<html>
<head>
<title>maxim aginsky. Official website. Archive</title>
<style type="text/css">
body,td,th {
font-family: Arial, Helvetica, sans-serif;
color: #000000;
font-size: 15px;
letter-spacing: 1mm;
}
#apDiv1 {
position:absolute;
left:333px;
top:92px;
width:116px;
height:143px;
z-index:1;
}
#apDiv2 {
position:absolute;
left:889px;
top:60px;
width:26px;
height:52px;
z-index:2;
}
#apDiv3 {
position:absolute;
left:84px;
top:171px;
width:50px;
height:33px;
z-index:2;
}
#apDiv4 {
position:absolute;
left:410px;
top:46px;
width:791px;
height:1px;
z-index:2;
background-color: #000000;
}
#apDiv5 {
position:absolute;
left:512px;
top:88px;
width:1px;
height:150px;
z-index:3;
background-color: #000000;
}
#apDiv6 {
position:absolute;
left:125px;
top:47px;
width:226px;
height:19px;
z-index:4;
background-color: #000000;
}
#apDiv7 {
position:absolute;
left:514px;
top:31px;
width:284px;
height:73px;
z-index:5;
}
#apDiv8 {
position:absolute;
left:236px;
top:130px;
width:506px;
height:364px;
z-index:5;
}
#apDiv9 {
position:absolute;
left:668px;
top:193px;
width:97px;
height:91px;
z-index:4;
}
#apDiv10 {
position:absolute;
left:580px;
top:253px;
width:27px;
height:22px;
z-index:4;
}
#apDiv11 {
position:absolute;
left:980px;
top:60px;
width:17px;
height:15px;
z-index:5;
}
#apDiv12 {
position:absolute;
left:144px;
top:151px;
width:27px;
height:22px;
z-index:6;
}
#apDiv13 {
position:absolute;
left:293px;
top:191px;
width:27px;
height:22px;
z-index:7;
}
#apDiv14 {
position:absolute;
left:651px;
top:163px;
width:20px;
height:25px;
z-index:8;
}
#apDiv15 {
position:absolute;
left:602px;
top:432px;
width:27px;
height:22px;
z-index:9;
}
#apDiv16 {
position:absolute;
left:545px;
top:142px;
width:12px;
height:19px;
z-index:10;
}
#apDiv17 {
position:absolute;
left:500px;
top:60px;
width:12px;
height:19px;
z-index:11;
}
#apDiv18 {
position:absolute;
left:500px;
top:80px;
width:12px;
height:19px;
z-index:12;
}
#apDiv19 {
position:absolute;
left:500px;
top:100px;
width:12px;
height:19px;
z-index:13;
}
#apDiv20 {
position:absolute;
left:714px;
top:181px;
width:12px;
height:19px;
z-index:14;
}
#apDiv21 {
position:absolute;
left:714px;
top:213px;
width:12px;
height:19px;
z-index:15;
}
#apDiv {
position:absolute;
left:500px;
top:40px;
width:12px;
height:19px;
z-index:10;
}
#apDiv22 {
position:absolute;
left:500px;
top:200px;
width:12px;
height:19px;
z-index:16;
}
#apDiv23 { position:absolute;
left:560px;
top:271px;
width:12px;
height:19px;
z-index:16;
}
#apDiv24 { position:absolute;
left:560px;
top:271px;
width:12px;
height:19px;
z-index:16;
}
#apDiv25 {
position:absolute;
left:500px;
top:220px;
width:12px;
height:19px;
z-index:17;
}
#apDiv26 {
position:absolute;
left:500px;
top:240px;
width:12px;
height:19px;
z-index:18;
}
#apDiv27 {
position:absolute;
left:500px;
top:260px;
width:12px;
height:19px;
z-index:19;
}
#apDiv28 {
position:absolute;
left:500px;
top:280px;
width:12px;
height:19px;
z-index:20;
}
#apDiv29 {
position:absolute;
left:500px;
top:300px;
width:12px;
height:19px;
z-index:21;
}
#apDiv30 {
position:absolute;
left:720px;
top:319px;
width:12px;
height:19px;
z-index:22;
}
#apDiv31 {
position:absolute;
left:717px;
top:346px;
width:12px;
height:19px;
z-index:23;
}
#apDiv32 {
position:absolute;
left:495px;
top:272px;
width:1px;
height:176px;
z-index:24;
background-color: #000000;
}
#apDiv33 {
position:absolute;
left:758px;
top:127px;
width:66px;
height:20px;
z-index:25;
}
#apDiv34 {
position:absolute;
left:819px;
top:313px;
width:93px;
height:20px;
z-index:26;
}
#apDiv35 {
position:absolute;
left:332px;
top:179px;
width:753px;
height:95px;
z-index:27;
}
.style19 {
font-size: 10px
}
#apDiv36 {
position:absolute;
left:973px;
top:71px;
width:140px;
height:1px;
z-index:28;
background-color: #000000;
}
#apDiv37 {
position:absolute;
left:981px;
top:686px;
width:91px;
height:20px;
z-index:29;
}
#apDiv38 {
position:absolute;
left:296px;
top:423px;
width:262px;
height:17px;
z-index:30;
}
#apDiv39 {
position:absolute;
left:453px;
top:263px;
width:36px;
height:15px;
z-index:31;
}
#apDiv40 {
position:absolute;
left:430px;
top:502px;
width:56px;
height:60px;
z-index:32;
}
#apDiv41 {
position:absolute;
left:637px;
top:408px;
width:27px;
height:29px;
z-index:32;
}
#apDiv42 {
position:absolute;
left:342px;
top:394px;
width:25px;
height:36px;
z-index:33;
}
#apDiv43 {
position:absolute;
left:937px;
top:678px;
width:32px;
height:40px;
z-index:34;
}
#apDiv44 {
position:absolute;
left:254px;
top:582px;
width:19px;
height:29px;
z-index:35;
}
#apDiv45 {
position:absolute;
left:487px;
top:357px;
width:27px;
height:29px;
z-index:36;
}
#apDiv46 {
position:absolute;
left:522px;
top:534px;
width:30px;
height:28px;
z-index:37;
}
#apDiv47 {
position:absolute;
left:778px;
top:100px;
width:25px;
height:28px;
z-index:38;
}
#apDiv48 {
position:absolute;
left:500px;
top:122px;
width:12px;
height:19px;
z-index:39;
}
#apDiv49 {
position:absolute;
left:500px;
top:140px;
width:12px;
height:19px;
z-index:40;
}
#apDiv50 {
position:absolute;
left:500px;
top:320px;
width:12px;
height:19px;
z-index:41;
}
#apDiv51 {
position:absolute;
left:500px;
top:340px;
width:12px;
height:19px;
z-index:42;
}
#apDiv52 {
position:absolute;
left:516px;
top:242px;
width:1px;
height:166px;
z-index:43;
background-color: #000000;
}
#apDiv53 {
position:absolute;
left:541px;
top:416px;
width:96px;
height:20px;
z-index:43;
}
#apDiv54 {
position:absolute;
left:293px;
top:591px;
width:72px;
height:20px;
z-index:44;
}
#apDiv55 {
position:absolute;
left:47px;
top:739px;
width:725px;
height:99px;
z-index:45;
}
#apDiv56 {
position:absolute;
left:759px;
top:253px;
width:33px;
height:64px;
z-index:46;
}
#apDiv57 {
position:absolute;
left:196px;
top:706px;
width:891px;
height:1px;
z-index:46;
background-color: #333333;
}
#apDiv58 {
position:absolute;
left:500px;
top:460px;
width:12px;
height:19px;
z-index:47;
}
#apDiv59 {
position:absolute;
left:500px;
top:480px;
width:12px;
height:19px;
z-index:48;
}
#apDiv60 {
position:absolute;
left:500px;
top:500px;
width:12px;
height:19px;
z-index:49;
}
#apDiv61 {
position:absolute;
left:500px;
top:520px;
width:12px;
height:19px;
z-index:50;
}
#apDiv62 {
position:absolute;
left:500px;
top:540px;
width:12px;
height:19px;
z-index:51;
}
#apDiv63 {
position:absolute;
left:97px;
top:594px;
width:20px;
height:252px;
z-index:52;
}
#apDiv64 {
position:absolute;
left:500px;
top:600px;
width:12px;
height:19px;
z-index:53;
}
#apDiv65 {
position:absolute;
left:608px;
top:656px;
width:12px;
height:19px;
z-index:54;
}
#apDiv66 {
position:absolute;
left:500px;
top:640px;
width:12px;
height:19px;
z-index:55;
}
#apDiv67 {
position:absolute;
left:500px;
top:660px;
width:12px;
height:19px;
z-index:56;
}
#apDiv68 {
position:absolute;
left:500px;
top:680px;
width:12px;
height:19px;
z-index:57;
}
#apDiv69 {
position:absolute;
left:500px;
top:700px;
width:12px;
height:19px;
z-index:58;
}
#apDiv70 {
position:absolute;
left:500px;
top:720px;
width:12px;
height:19px;
z-index:59;
}
#apDiv71 {
position:absolute;
left:500px;
top:620px;
width:12px;
height:19px;
z-index:60;
}
#apDiv72 {
position:absolute;
left:131px;
top:138px;
width:104px;
height:122px;
z-index:61;
}
#apDiv73 {
position:absolute;
left:122px;
top:36px;
width:59px;
height:105px;
z-index:61;
}
#apDiv74 {
position:absolute;
left:866px;
top:209px;
width:243px;
height:76px;
z-index:61;
}
#apDiv75 {
position:absolute;
left:159px;
top:724px;
width:27px;
height:106px;
z-index:61;
}
#apDiv76 {
position:absolute;
left:187px;
top:291px;
width:40px;
height:40px;
z-index:61;
}
#apDiv77 {
position:absolute;
left:487px;
top:214px;
width:31px;
height:45px;
z-index:61;
}
#apDiv78 {
position:absolute;
left:167px;
top:191px;
width:24px;
height:49px;
z-index:61;
}
#apDiv79 {
position:absolute;
left:108px;
top:713px;
width:30px;
height:154px;
z-index:61;
background-color: #000000;
}
#apDiv80 {
position:absolute;
left:254px;
top:221px;
width:1px;
height:503px;
z-index:62;
background-color: #CCCCCC;
}
#apDiv81 {
position:absolute;
left:494px;
top:208px;
width:1px;
height:163px;
z-index:63;
background-color: #999999;
}
#apDiv82 {
position:absolute;
left:465px;
top:278px;
width:27px;
height:16px;
z-index:64;
}
#apDiv83 {
position:absolute;
left:376px;
top:436px;
width:74px;
height:1px;
z-index:65;
background-color: #999999;
}
#apDiv84 {
position:absolute;
left:542px;
top:416px;
width:109px;
height:1px;
z-index:66;
background-color: #999999;
}
#apDiv85 {
position:absolute;
left:514px;
top:486px;
width:24px;
height:89px;
z-index:67;
}
#apDiv86 {
position:absolute;
left:712px;
top:220px;
width:1px;
height:496px;
z-index:67;
background-color: #CCCCCC;
}
#apDiv87 {
position:absolute;
left:566px;
top:218px;
width:1px;
height:542px;
z-index:68;
background-color: #CCCCCC;
}
#apDiv88 {
position:absolute;
left:141px;
top:126px;
width:95px;
height:129px;
z-index:69;
}
#apDiv89 {
position:absolute;
left:90px;
top:221px;
width:151px;
height:30px;
z-index:69;
}
#apDiv90 {
position:absolute;
left:546px;
top:249px;
width:539px;
height:23px;
z-index:69;
}
#apDiv91 {
position:absolute;
left:381px;
top:403px;
width:149px;
height:20px;
z-index:70;
}
#apDiv92 {
position:absolute;
left:840px;
top:499px;
width:165px;
height:31px;
z-index:71;
}
#apDiv93 {
position:absolute;
left:560px;
top:544px;
width:174px;
height:28px;
z-index:72;
}
#apDiv94 {
position:absolute;
left:430px;
top:197px;
width:1px;
height:521px;
z-index:73;
background-color: #CCCCCC;
}
.style23 {
font-size: 15px;
}
#apDiv95 {
position:absolute;
left:987px;
top:138px;
width:1px;
height:514px;
z-index:74;
background-color: #CCCCCC;
}
#apDiv96 {
position:absolute;
left:215px;
top:236px;
width:664px;
height:1px;
z-index:75;
background-color: #CCCCCC;
}
#apDiv97 {
position:absolute;
left:105px;
top:353px;
width:937px;
height:1px;
z-index:76;
background-color: #CCCCCC;
}
#apDiv98 {
position:absolute;
left:342px;
top:294px;
width:770px;
height:1px;
z-index:77;
background-color: #CCCCCC;
}
#apDiv99 {
position:absolute;
left:221px;
top:470px;
width:853px;
height:1px;
z-index:78;
background-color: #CCCCCC;
}
#apDiv100 {
position:absolute;
left:417px;
top:578px;
width:316px;
height:1px;
z-index:79;
background-color: #CCCCCC;
}
#apDiv101 {
position:absolute;
left:216px;
top:667px;
width:520px;
height:1px;
z-index:80;
background-color: #CCCCCC;
}
#apDiv102 {
position:absolute;
left:242px;
top:515px;
width:797px;
height:1px;
z-index:81;
background-color: #CCCCCC;
}
#apDiv103 {
position:absolute;
left:238px;
top:210px;
width:712px;
height:1px;
z-index:82;
background-color: #CCCCCC;
}
#apDiv104 {
position:absolute;
left:47px;
top:25px;
width:193px;
height:752px;
z-index:83;
background-color: #333333;
}
#apDiv105 {
position:absolute;
left:64px;
top:74px;
width:1149px;
height:114px;
z-index:84;
background-color: #333333;
}
#apDiv106 {
position:absolute;
left:468px;
top:271px;
width:617px;
height:73px;
z-index:83;
}
#apDiv107 {
position:absolute;
left:799px;
top:489px;
width:33px;
height:40px;
z-index:84;
}
#apDiv108 {
position:absolute;
left:523px;
top:535px;
width:29px;
height:40px;
z-index:85;
}
.style32 {
font-size: 14px;
color: #333333;
}
.style33 {
font-size: 11px;
}
</style>
</head>
<body>
<div class="style19" id="apDiv35">
<p align="right" class="style32">This space planned to show-to share the ongoing work on "Vector. Novel without words" and all, in my view, essential that this work is connected. </p>
</div>
<div class="style23" id="apDiv37">ðóññêèé</div>
<div class="style19" id="apDiv38">
<div align="right" class="style33">novel without words</div>
</div>
<div id="apDiv42"><img src="ukrashenie1/2.jpg" name="Image2" width="36" height="35" border="0"></div>
<div id="apDiv43"><img src="ukrashenie1/2.jpg" name="Image1" width="36" height="35" border="0"></div>
<div id="apDiv44"><img src="ukrashenie1/2.jpg" name="Image6" width="36" height="35" border="0"></div>
<div class="style23" id="apDiv54">music</div>
<div id="apDiv57"></div>
<div id="apDiv80"></div>
<div id="apDiv86"></div>
<div id="apDiv87"></div>
<div id="apDiv90">
<div align="right" class="style32">Maxim Aginsky February 16,2010</div>
</div>
<div class="style23" id="apDiv91">vector</div>
<div class="style23" id="apDiv92">forum</div>
<div class="style23" id="apDiv93">contact</div>
<div id="apDiv94"></div>
<div id="apDiv95"></div>
<div id="apDiv96"></div>
<div id="apDiv97"></div>
<div id="apDiv98"></div>
<div id="apDiv99"></div>
<div id="apDiv100"></div>
<div id="apDiv101"></div>
<div id="apDiv102"></div>
<div id="apDiv103"></div>
<div class="style32" id="apDiv106">What a feast for the people.What joy created.Andrei Rublev</div>
<div id="apDiv107"><img src="ukrashenie1/2.jpg" name="Image9" width="36" height="35" border="0"></div>
<div id="apDiv108"><img src="ukrashenie1/2.jpg" name="Image8" width="36" height="35" border="0"></div>
</body>
</html>